useEffect – 렌더링 시 특정 작업을 수행할 시기를 지정하는 후크
(구성요소가 화면에 나타나거나 화면에서 사라지는 경우)
function App() {
const (value, setValue) =useState('');
useEffect(()=>{
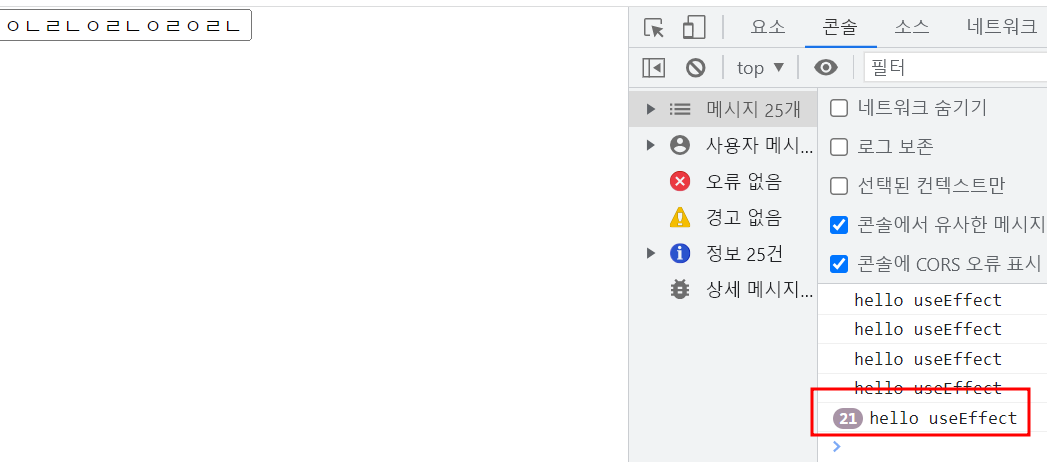
console.log('hello useEffect');
});
return (
<div>
<input type="text"
value={value}
onChange={(e)=>{
setValue(e.target.value)
}}
/>
</div>
);
}

입력 창에 값을 입력하면 상태가 변경되고 앱 컴포넌트가 다시 렌더링되고 useEffect()가 실행됩니다.
- 프롬프트에 값을 입력합니다.
- 값, 즉 상태가 변경됩니다.
- 상태가 변경되었기 때문에 앱 구성 요소가 다시 렌더링됩니다.
- 다시 렌더링되었으므로 useEffect가 다시 실행됩니다.
- 1단계 → 5단계 계속
로드된 경우에만 안녕하세요 useEffect를 가져오고 싶었지만 수정하는 방법 종속성 배열필요!
종속성 배열 – ‘이 배열에 값을 입력하면 useEffect는 해당 값이 변경될 때만 실행됩니다.
useEffect(()=>{//실행하고싶은 함수},(//의존성배열));
- 종속성 배열이 빈 배열인 경우 “이 배열에 값을 입력하면 해당 값이 변경될 때만 useEffect를 실행합니다.” 아무 것도 입력하지 않았으므로 useEffect는 시작에 불과합니다. 한 번만 실행되고 그 이후에는 실행되지 않아야 합니다..
- 종속성 배열에 값이 포함되어 있으면 useEffect가 계속 실행되도록 값이 변경됩니다.
청소
구성 요소가 없어졌을 때 작업을 수행하는 방법
import React, { useEffect } from "react";
const App = () => {
useEffect(()=>{
// 화면에 컴포넌트가 나타났을(mount) 때 실행하고자 하는 함수를 넣어주세요.
return ()=>{
// 화면에서 컴포넌트가 사라졌을(unmount) 때 실행하고자 하는 함수를 넣어주세요.
}
}, ())
return <div>hello react!</div>
};
export default App;